-
Hier ist eine erweiterte Version, in der die Eingabefelder so gruppiert werden, dass das Ergebnis pro Gruppe nur einmal eingetragen werden muss:
console.info("Sorted table and added tab support."); //Suchen der Tabellenzeile, in der der Name der Gruppe steht let table = document.querySelector(".flexible.generaltable.generalbox>tbody"); let col = [...table.previousSibling.firstChild.childNodes].findIndex(a=>a.textContent==="Gruppe"); //Bildet eine Tabellenzeile auf ihre Gruppennummer ab let map = a=>+[...a.childNodes[col].textContent.matchAll(/\d+/g)].pop(); //Sortieren der Tabellenzeilen let rows = [...table.childNodes]; rows.sort((a,b)=>map(a)>map(b)?1:-1).forEach((s)=>table.append(s)); //Gruppieren der Eingabefelder let lastGroup; let groupedInputs; for(let row of rows){ let group = row.childNodes[col].textContent; let input = row.querySelector("input.quickgrade"); if(group != lastGroup){ groupedInputs = [input]; input.tabIndex = 1; lastGroup = group; }else{ groupedInputs.push(input); row.tabIndex = 0; input.addEventListener("focus", function(){ this.tabIndex = 1; }); input.addEventListener("blur", function(){ this.tabIndex = 0; }); } input.addEventListener("change", function(){ for(let i of this.groupedInputs){ if(this===i) continue; i.value = this.value; i.parentElement.classList.add("quickgrademodified") } }); input.groupedInputs = groupedInputs; } document.querySelector("#id_savequickgrades").tabIndex = 1;Edited by Anton Ballmaier -
...und noch eine neue Version:
- Ausgeblendete Tabellenspalten sind nehmen weniger Platz weg.
- Die Buttons zum einblenden einer Spalte zeigen beim hovern den Namen der Spalte an.
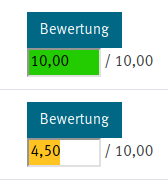
- Visualisierung, wie gut eine Aufgabe bearbeitet wurde im Bewertungsfeld:
// ==UserScript== // @name Lernweb Grading // @version 2.2 // @grant none // @include https://sso.uni-muenster.de/LearnWeb/learnweb2/mod/assign/view.php?*action=grading* // ==/UserScript== console.info("Sorted table and added tab support."); //Suchen der Tabellenzeile, in der der Name der Gruppe steht let table = document.querySelector(".flexible.generaltable.generalbox>tbody"); let col = [...table.previousSibling.firstChild.childNodes].findIndex(a=>a.textContent==="Gruppe"); //Bildet eine Tabellenzeile auf ihre Gruppennummer ab let map = a=>+[...a.childNodes[col].textContent.matchAll(/\d+/g)].pop(); //Sortieren der Tabellenzeilen let rows = [...table.childNodes]; rows.sort((a,b)=>map(a)>map(b)?1:-1).forEach((s)=>table.append(s)); //Bildet ein input auf den Anteil erreichter Punkte ab let rate = (x)=>(+x.value.replace(",", ".")) / (+x.nextSibling.textContent.replace(",", ".").replace(/\s\/\s/, "")) //Gruppieren der Eingabefelder let lastGroup; let groupedInputs; for(let row of rows){ let group = row.childNodes[col].textContent; let input = row.querySelector("input.quickgrade"); input.style.background = "linear-gradient(90deg, hsl(calc(var(--rate) * 120 - 10), 100%, calc((1 - var(--rate)) * 30% + 40%)) calc(var(--rate) * 100%), white calc(var(--rate) * 100%))"; input.style.setProperty("--rate", rate(input)) if(group != lastGroup){ groupedInputs = [input]; input.tabIndex = 1; lastGroup = group; }else{ groupedInputs.push(input); row.tabIndex = 0; input.addEventListener("focus", function(){ this.tabIndex = 1; }); input.addEventListener("blur", function(){ this.tabIndex = 0; }); } input.addEventListener("change", function(){ for(let i of this.groupedInputs){ i.style.setProperty("--rate", rate(input)) if(this===i) continue; i.value = this.value; i.parentElement.classList.add("quickgrademodified") } }); input.groupedInputs = groupedInputs; } document.querySelector("#id_savequickgrades").tabIndex = 1; // Verbesserte ausgeblendete Spalten: document.querySelectorAll("i.fa-plus").forEach(function(x){ x.removeAttribute("title"); let box = x.parentElement.parentElement; box.style.paddingRight=0; box.style.paddingLeft=0; });Die ersten Zeilen mit Kommentaren sind für die Verwendung mit Greasemonkey gedacht. Dann muss man das Script nicht jedes mal wieder in die Konsole kopieren

Please register or sign in to comment